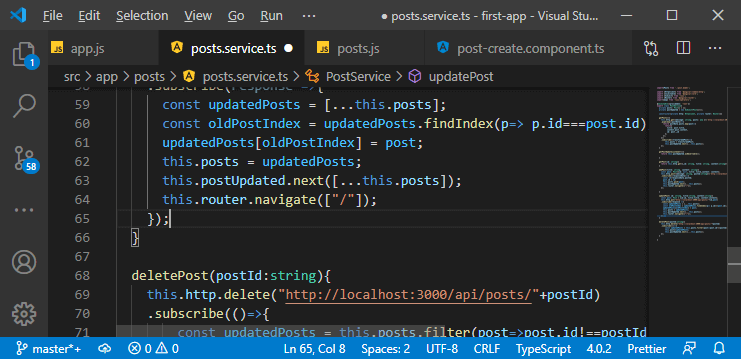
Angular: Display loader on every HTTP request handeling concurrency with RxJs | by David ROSEY | Show loader during HTTP request handeling concurrency | Medium
GitHub - thiswallz/mat-number-spinner: A better way to manage spinners extending angular material for angular 6.