
Responsive Products Page – online ecommerce store part 1 - Rupesh Tiwari - Founder of Fullstack Master

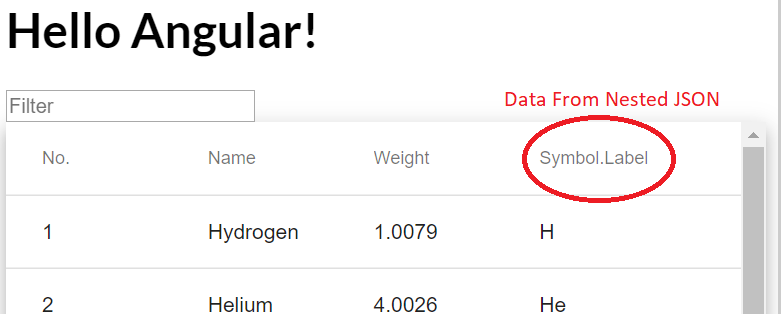
help(Angular Mat Table): Generating and displaying nested angular material table dynamically · Issue #23832 · angular/components · GitHub

if datasource is empty, how to display table rows like "No record found" · Issue #8661 · angular/components · GitHub









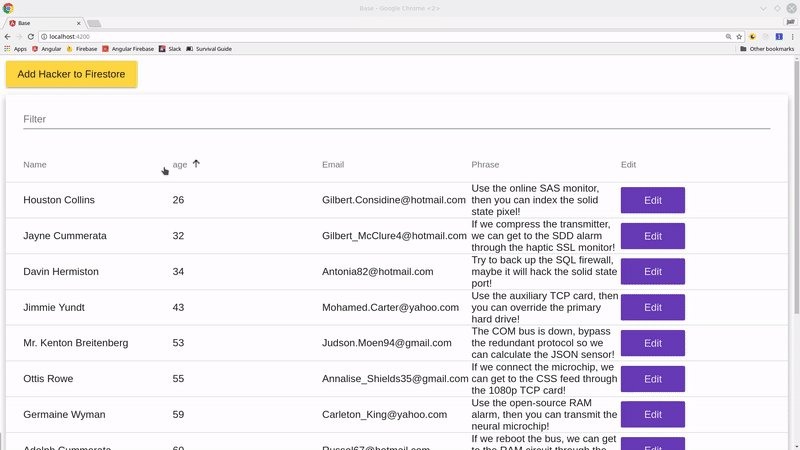
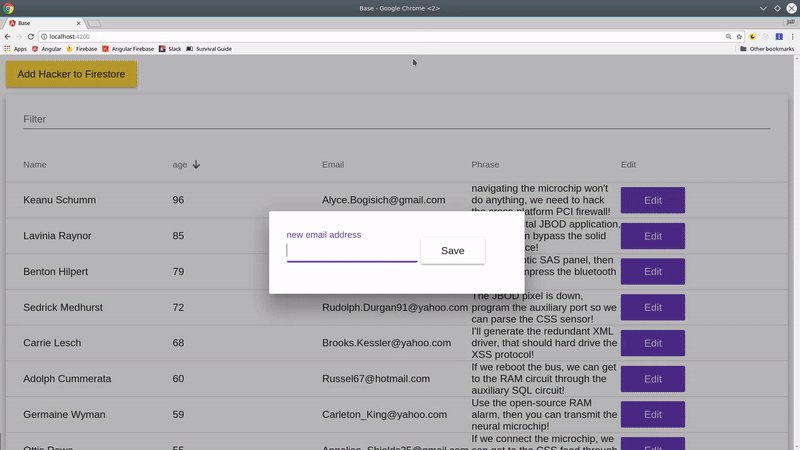
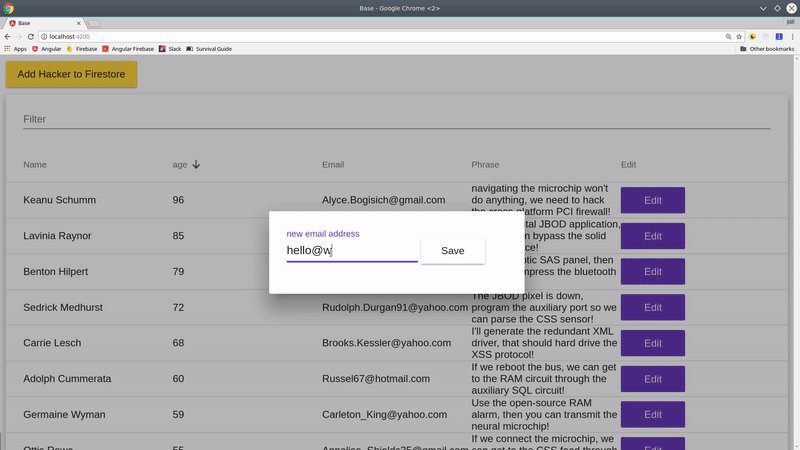
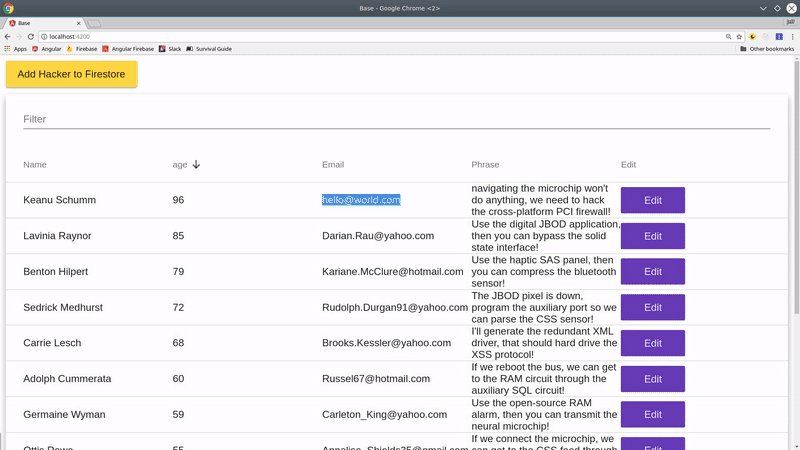
![Part 2] Add and Remove Table Rows using Angular Material Part 2] Add and Remove Table Rows using Angular Material](https://muhimasri.com/static/5a5f2d1f82b963571b2c308e7807a923/be4c9/Angular-Editable-Table.webp)